
InVision Hacks: Customizing the Overlay Color
Have you ever asked yourself, “Why the hell is that overlay color white!?” You’re not alone. Here’s how to customize that color in your InVision prototype.
InVision is the nerve center of all our design efforts at Foundry. It allows us to quickly prototype high level concepts for clients at early stages in a project, collect feedback from stakeholders, perform user tests (with the help of the excellent maze.design), and facilitate easy developer handoff using Inspect. That said, InVision has a few shortcomings that remain unaddressed despite having been requested for years.
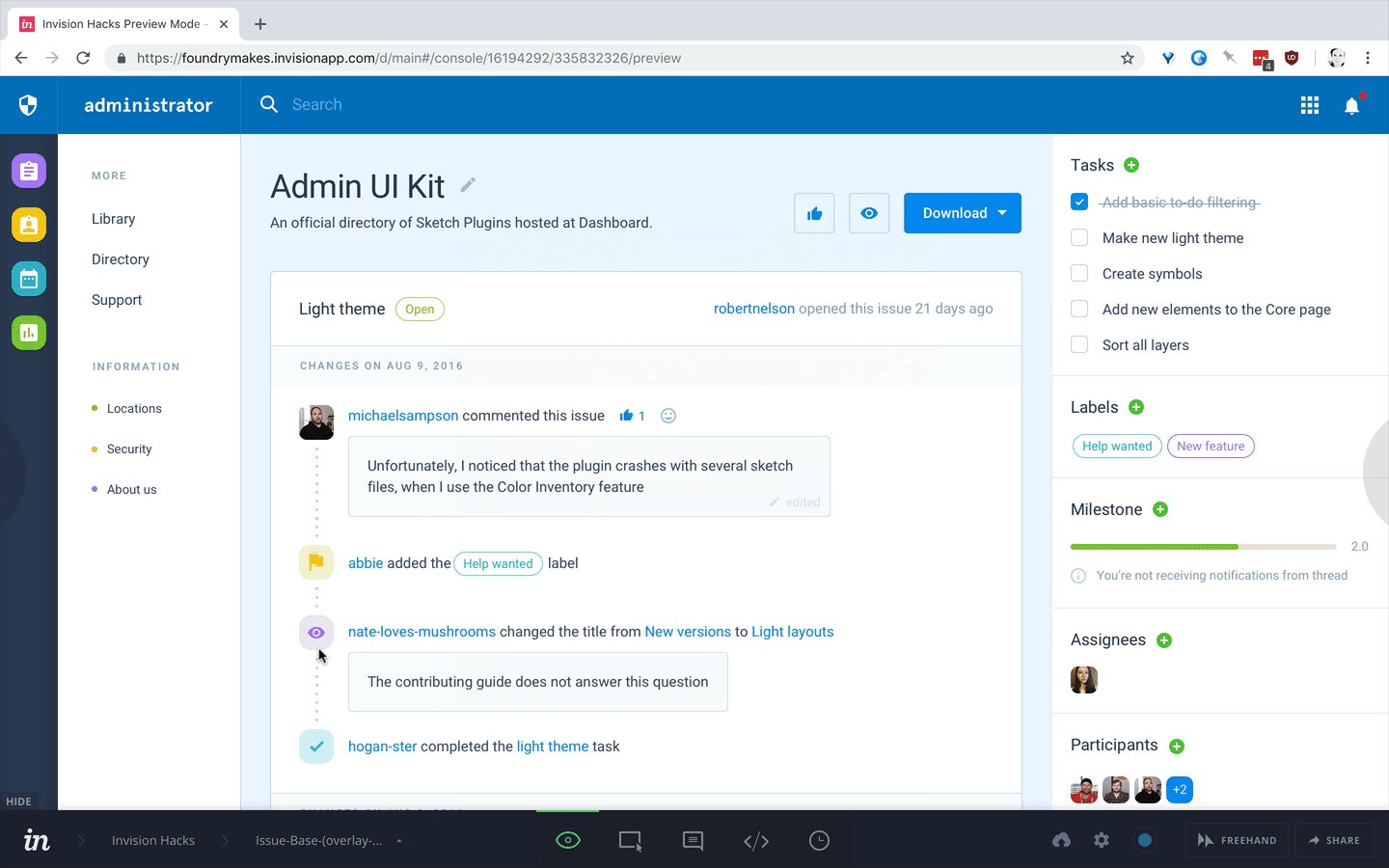
Today, we will answer the everlasting question: why is the overlay background color WHITE(!?) in my InVision prototype?
If you've ever added an overlay to a screen with a transparent background in InVision, you surely know how strange it is that there is no way to set the background color. Often, it comes out white and who uses a white transparency for modals!? It doesn't have to be that way...

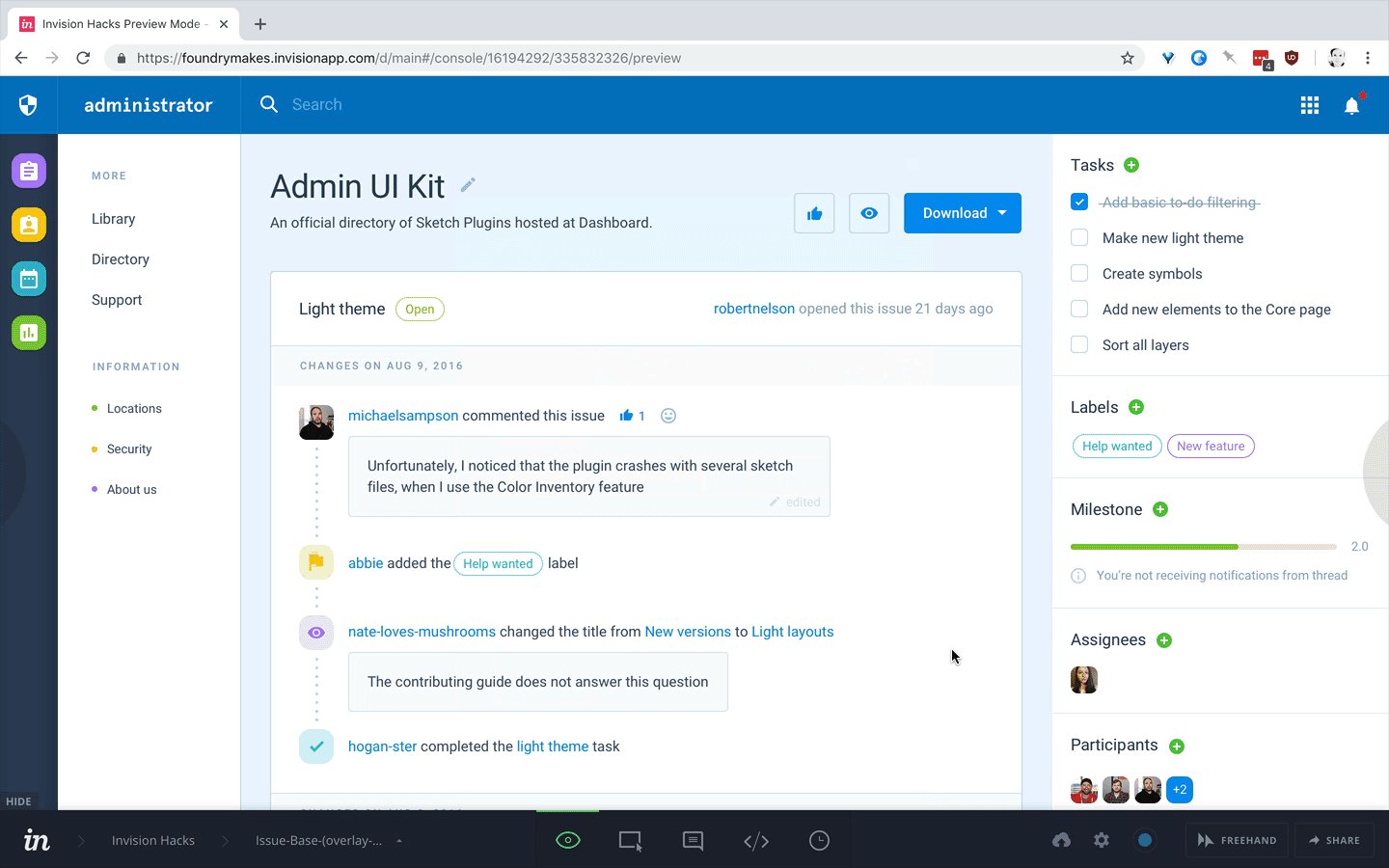
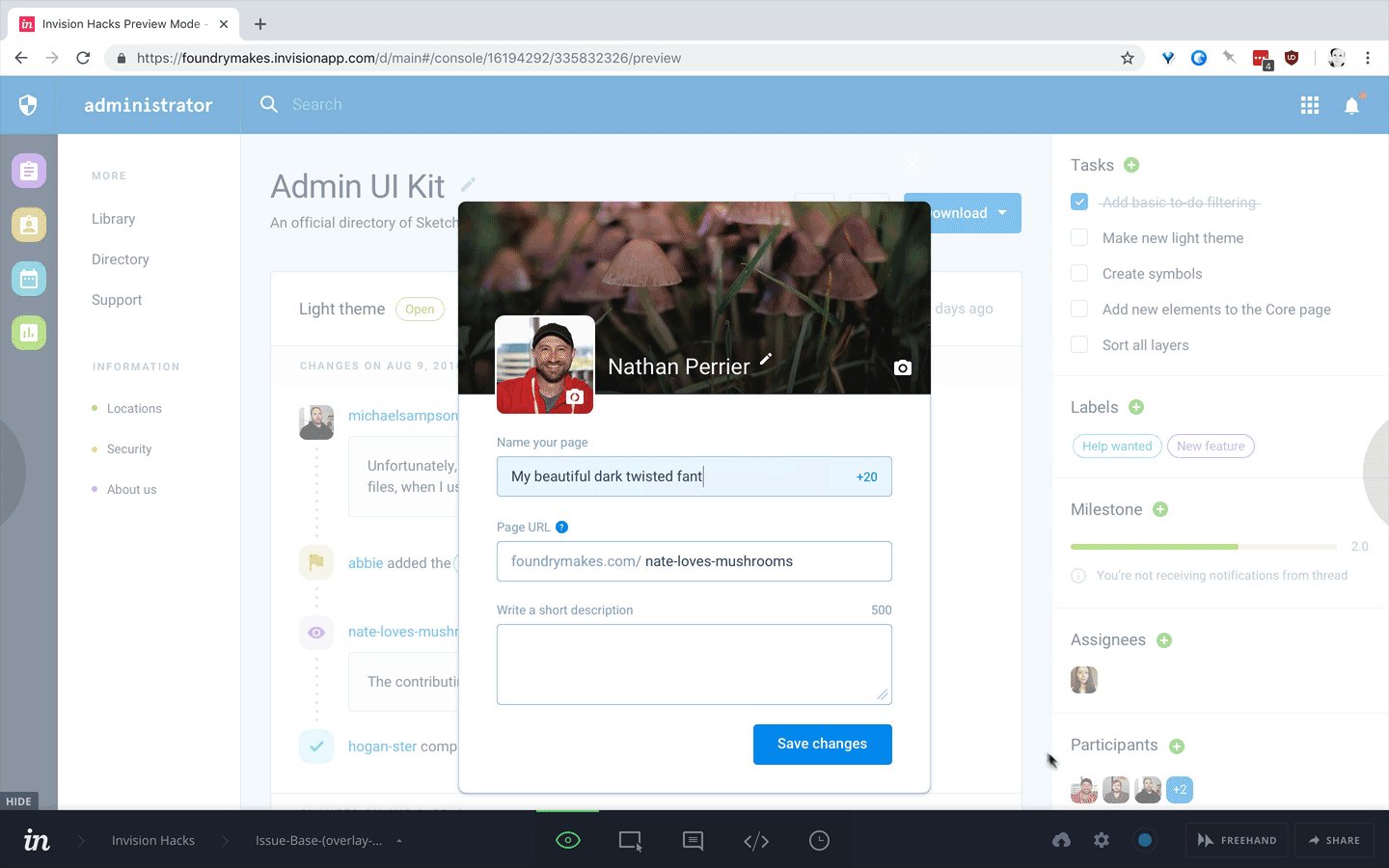
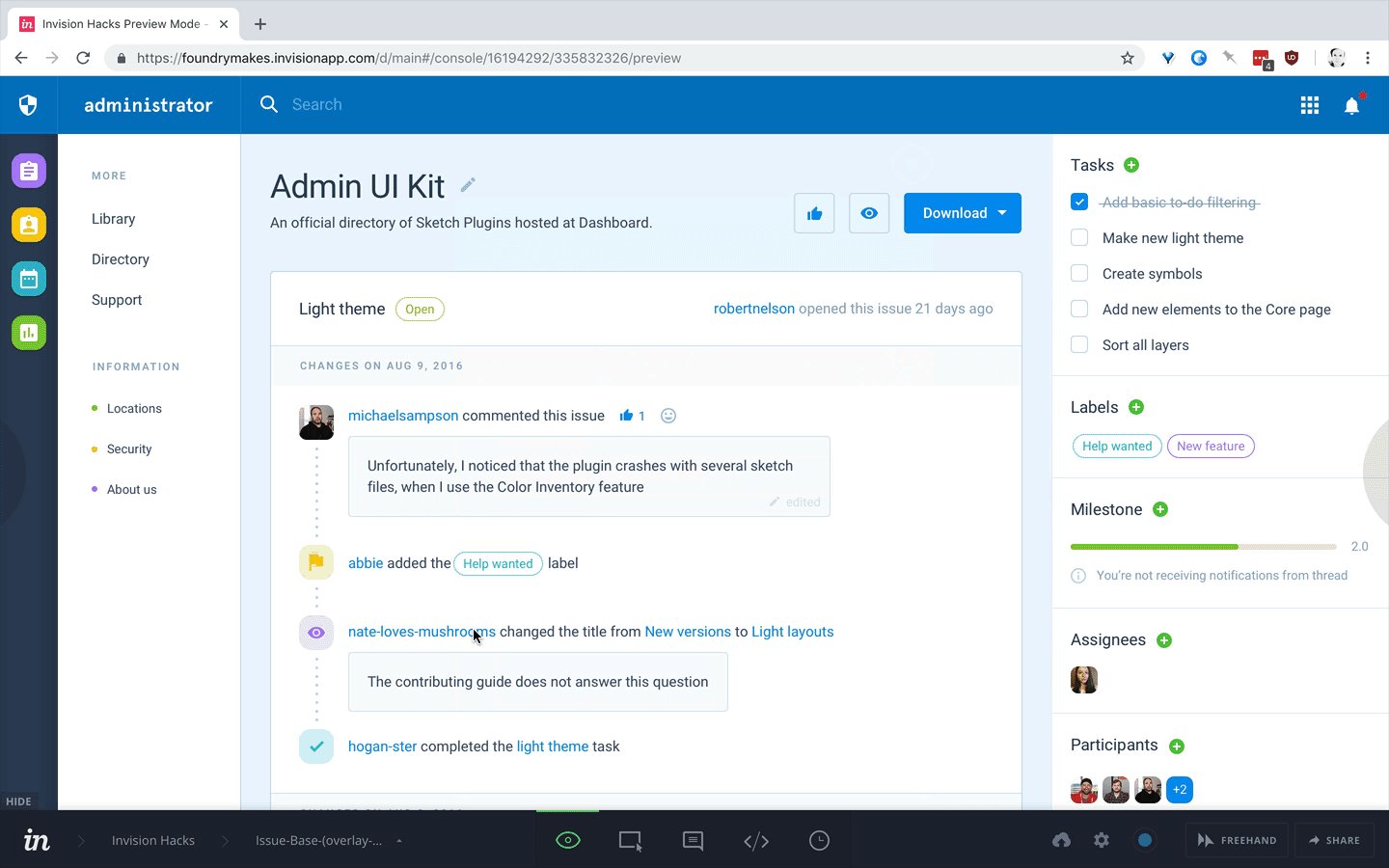
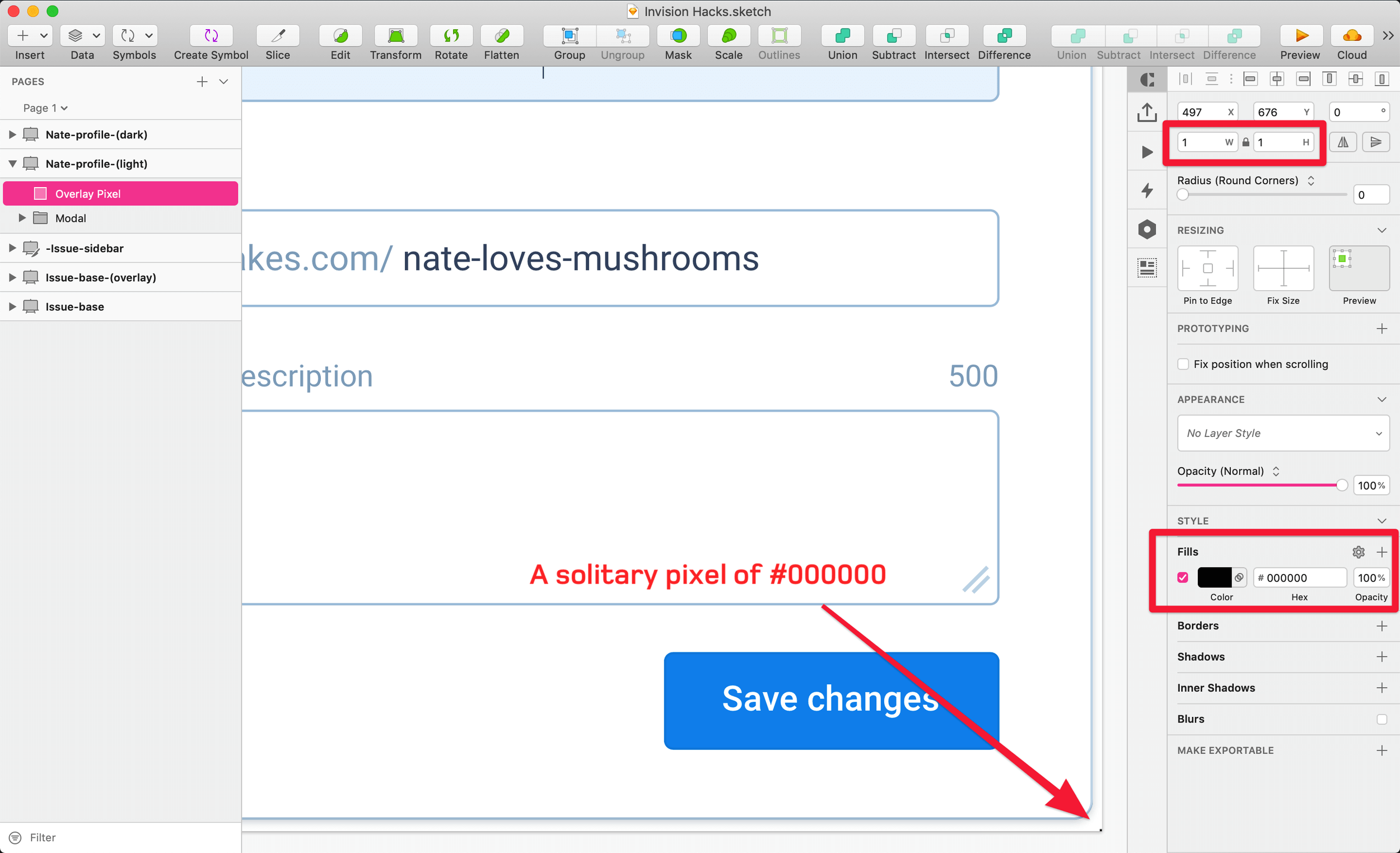
This is going to sound weird, but the color of the background is entirely determined by a single pixel. In particular, the pixel at the bottom right of the screen you are overlaying. You want a dark background? Just add a 1px x 1px rectangle to the bottom right of your overlay.

Don’t just limit your overlay backgrounds to black. There's a whole world of color to explore!
Shout out to Great Simple Studio for their excellent UI Kit Administrator, currently available as part of an absurdly cheap bundle. Lovely starting place for admin interfaces. Are there any tricks you employ to get InVision (or your prototyping tool of choice) to go the extra mile? Let us know on Twitter.
ABOUT
Our clients do great things. We get to help.




